Microsoft trabaja para implementar elementos de Fluent Design en Chromium
En varias oportunidades, usuarios de Chrome/Chromium han solicitado de manera infructuosa a Google que añada elementos visuales de Fluent Design en su navegador. Pues bien, La gente de Microsoft ya se encuentra trabajando en ello y los primeros cambios solicitados van hacia los botones radiales y casillas de verificación.

Luego de haber migrado exitosamente de EdgeHTML a Chromium, ahora Microsoft quiere añadir varios elementos de Microsoft Edge a Chromium. La prioridad en estos momentos sería alinear los elementos de formas al nuevo lenguaje de la compañía Fluent Design. El punto de partida será el de los botones de control de Chromium.
De acuerdo con el ticket abierto por Ionel Popescu en Chromium, Las implementaciones en las casillas de verificación y botones radiales tienen que ser añadidas como parte de NativeThemeAura. Este tema debe remplazar al actual estilo proporcionado por NativeThemeBase.
Para lograr esto, se deberá añadir un nuevo indicador de característica FormControlsRefresh que al ser habilitado, activa la nueva interfaz.
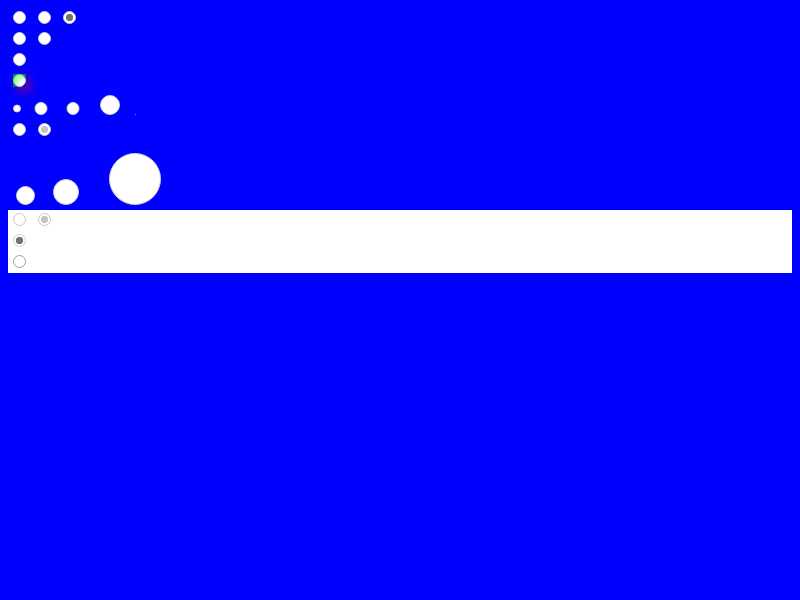
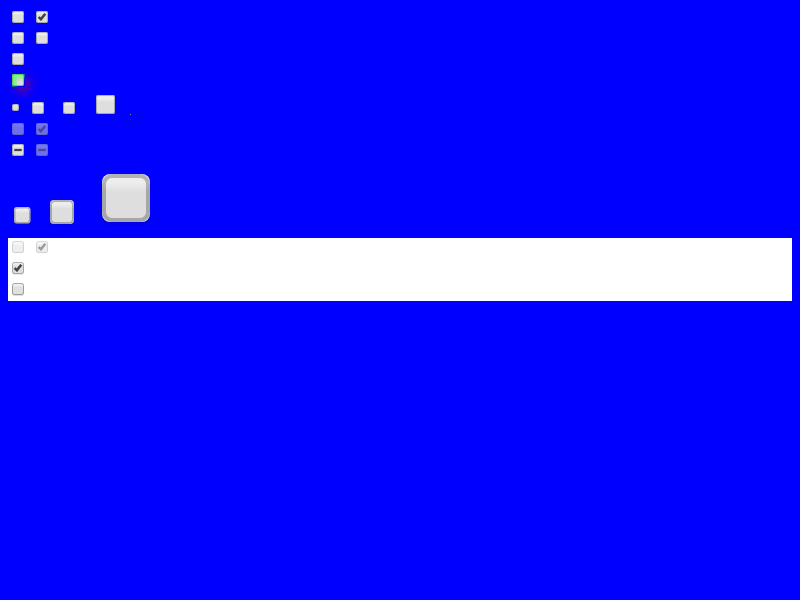
Los efectos deseados tanto en las casillas de verificación como en los botones radiales del navegador serían como se muestran en las siguientes imágenes:
Vale reseñar que Microsoft Edge viene con una característica experimental llamada «Fluent Controls». Si dicha funcionalidad es habilitada, los elementos de formas HTML se renderizan usando un estilo alternativo que sigue el lenguaje de diseño de Microsoft.
Aunque aún los cambios no han sido aceptados por algunos bugs, es solo cuestión de tiempo para que Microsoft los corrija. Esto significa que en un futuro no muy lejano, los navegadores basados en Chromium comenzarán a usar nuevos elementos de formas basados en fluent design.
Vía: Windows Latest